Adapter son site web sur les nouveaux supports tels que les smartphones et les tablettes est devenu aujourd’hui indispensable pour répondre aux nouvelles habitudes des clients. Ne pas avoir un site web responsive peut être très inconfortable pour les mobinautes, qui risquent de se décourager n’appréciant guère de perdre leur temps sur des supports inadaptés à leurs besoins. Pour les e-commerçants ce sont autant de prospects perdus, difficiles à reconquérir. Avoir un site web responsive est donc un élément incontournable, voire même une obligation.
Actuellement, le monde est devenu ‘’mobile’’. L’utilisation du mobile pour naviguer sur internet représente une part importante du trafic général. D’après le dernier rapport de We Are Social, les mobinautes représentent 5,32 milliards dans le monde, ce qui représente 67% de la population mondiale. C’est plus de la moitié de la population mondiale que vous n’atteignez pas en ne possédant pas un site adapté pour les mobiles.
Il est donc naturel de voir de plus en plus d’entreprises s’engager sur la voie de la mobilité afin de répondre aux besoins de tous. Mais faut-il créer un site spécifique pour mobile ou un site responsive ? Nous répondons à votre question dans cet article.
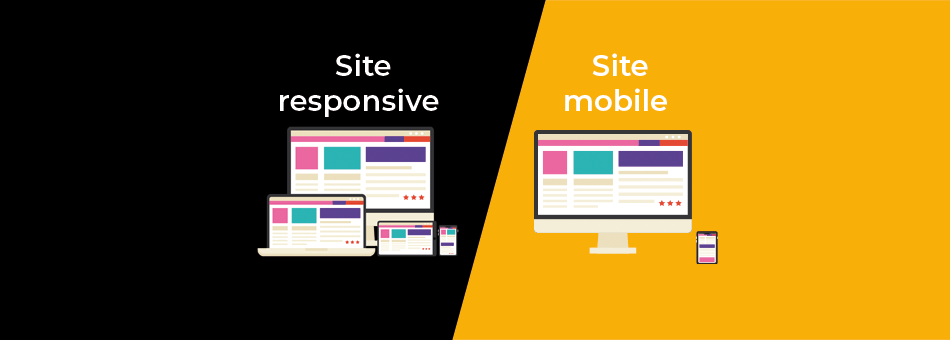
La différence entre un site mobile et un site responsive
Un site mobile est une autre version de votre site avec une URL unique dédiée uniquement à la lecture sur mobile. Lorsqu’un mobinaute souhaite accéder depuis son smartphone, il est redirigé vers la version mobile du site pour bénéficier d’un contenu adapté. Cette version mobile du site est totalement indépendante graphiquement de sa version desktop. Il s’agit donc de deux sites différents avec deux URLS différentes.
Un site responsive correspond à un site web unique qui s’adapte à chaque écran.
Google évoque le Responsive Web Design comme la meilleure solution pour les utilisateurs d’appareils mobiles. En effet, dans un site responsive, il n’existe qu’une seule URL permettant à vos utilisateurs de vous trouver sur tous les appareils. Il devient donc plus facile pour les algorithmes des moteurs de recherche d’indexer le contenu sans indexation de la corrélation entre le site web et le mobile.
Les avantages d’un site responsive
Garantir une expérience utilisateur unique quel que soit la taille de l’écran
Les premières impressions sont primordiales. Un internaute qui visite un site web pour la première fois à partir de n’importe quel appareil souhaite facilement naviguer. Grâce à son architecture adaptative, un site responsive permet d’offrir une expérience utilisateur optimale sur tous les appareils. Vos menus, vos textes, la taille de vos boutons s’ajustent aux différentes tailles d’écran. Avec un site responsive, pas besoin d’effectuer un travail individuel sur chaque format, vous bénéficiez d’une navigation optimisée pour tous les types d’écrans.
Le responsive design améliore votre référencement
Posséder un site responsive occupe un rôle clé en terme d’optimisation de votre SEO. Les robots des moteurs de recherche préfèrent les sites responsives. Tout d’abord par son avantage de posséder qu’une seule URL, et donc le même code HTML, quel que soit l’appareil, ce qui lui permet d’indexer votre site plus efficacement. De plus, si vous avez un seul site web responsive plutôt que deux versions séparées, une pour le desktop et une pour le mobile, vous évitez le problème du contenu dupliqué et par conséquence son impact négatif sur vos classements de recherche. Un bon site adapté sur tous les appareils réduit le taux de rebond (fin de visite prématurée) sur les mobiles et tablettes. Vous augmentez donc vos chances d’apparaitre en haut des résultats de recherche.
La création d’un site responsive coûte moins cher, prend moins de temps
Un site web avec un design responsive réduit considérablement les coûts et les délais de développement. Créer un site web adaptatif nécessite moins de temps que de créer un site mobile en plus d’un site desktop, il suffit d’adapter l’existant pour un meilleur rendu. Avoir 2 sites distincts nécessite deux réalisations graphiques, deux stratégies de contenu, deux interfaces d’administratives et potentiellement deux équipes de conception. Avec un site responsive, vous perdrez donc moins de temps et réaliserez des économies significatives.
Chez Web & Solutions, nous privilégions le Responsive Design pour ses nombreux avantages. N’hésitez pas à nous contacter pour adapter votre site en responsive.